Membuat Form Pendaftaran, Form Login
& Form LogOut untuk Member.(1)
Sallam Pembaca
Maaf karena baru ini bisa posting untuk
artikel pembuatan web dinamis
Dan juga perlu diketehui bahwa artikel
ini bukan kami peruntukkan bagi para senior Webmaster di bidang
pemograman (atau penulisan coding), melainkan saya tujukan kepada
para pendatang baru di dunia Internet yang ingin mengenal teknik
pembuatan Web secara praktisnya.
Saat ini kita akan membuat Form
pendaftaran termasuk form login dan logout-nya.
Adapun Sofware yang diperlukan adalah.
Sofware pengolah bahasa PHP,dan Msql, Karena bahasa ini umum dipakai di
SERVER2 Hosting
Tentunya seperti sebelumnya , kita
pakai juga Dreamweaver.untuk membuat Formnya.secara framework di
Macromedia yang sangat populer untuk para desainer.
Untuk pengolah PHP dan Mysql saya pakai
Xampp1.7.1. Berarti phpnya versi 5.2.9 , dan phpmyadminya versi
3.1.3.1.
Perlu diketahui bahwa pada umumnyadi
perusahaan server Hosting sekarang sudah memakai PHP versi 5 keatas
jadi kalau anda kebetulan beli script atau download dari teman anda
pastikan bahwa anda tahu persis versi php yang dipakai.Sebab
di interrnet banyak juga script2 yang masih memakai PHP versi 4
kebawah ,sehingga akan banyak error bila di test atau digunakan di
server2 yang telah memakai PHP versi 5 keatas.
Baik Pertama kita akan membuat Data
basisnya..
Buka dan aktipkan Xampp atau PHP Triad
anda.
Lalu buka Browsing anda .(Chroom,atau
Mozilaforefox anda)
Ketikan //:localhost/phpmyadmin /akan
tampil halaman sbb.( lihat gambar di bawah ini).
gambr1
Ketikan di kotak isian New Data basis
nama Data basis anda misal “rancanganweb”.(tanpa tanda
kutip). ( tapi kalau anda mahu coba secript yang ada di bawah ,data
basisnya “logreg”
// bisa
anda ganti namun di script “connet.php” nya
juga harus anda ganti
Lalu tekan Create
Maka data basis
anda akan tebentuk
Lalu buat tabel
dengan nama anggotadxxy. Caranya klik saja SQL lalu copy dan pastekan
script tabel di bawah ini.
Cara lain bisa
anda tekan tab CREATE NEW TABEL isikan jumlah barisnya (FIELD) misal
(5) lalu klik GO lalu isikan satu persatu.pada kotak2 isian.
Ket: nama
tabel dibawah ini ,yng saya sesuaikan dng nama tabel waktu saya
test.
Nama Data basis :
logreg >>>=(kependekan dari Login & Registrasi
).
Nama
Tabel anggotadxxy
CREATE TABLE
'anggotadxxy'
(
namavarchar(50)
NOT NULL”,
email
varchar(25) NOT NULL””,
userid1
varchar(25) NOT NULL”,
password`varchar(25) NOT NULL”,
PRIMARY KEY
(`userid1`)
)
ENGINE=InnoDB DEFAULT CHARSET=latin1;
Dibawah Ini adalah gambar Tampilan
halaman phpMyadmin untuk membuat Tabel dengan mengisikan di kotak SQL copy script tabel diatas dan pastekan di kotak SQL selanjutnya klik GO.
gmbar 2
Keterangan Gmbar 2: Kolom
isian untuk perinta2 SQL :
1 Nama Data
basis kita di bagian kiri atas (rancanganweb) no1
2 Jendela
untuk mem Pastekan Code Tabel ...no2
Bagi yang
belum biasa memakai phpmyadmin /msql anda bisa berkenalan dulu dengan
cara: misal: klik tab sruktur dan amati apa isinya, juga klik tab
browsere apa isinya , juga tab SQL .. Perintah seperti
INSERT,DELETE,UPDATE,DROP,SELECT akan banyak anda gunakan ketika
bekerja di halaman phpmyadmin.
Setelah Buat
tabel tutup phpmyadmin dan Buka Dreamweaver anda... Tapi
kalau terpaksa belum punya Dreamweaver nanti bisa copy hasil
scriptnya saja.. saya pakai dreamweaver kareana bisa berkreasi dengan
lebih mudah dan menghindari kekeliruan2 dalam penulisan sintax2
coding.
Nanti
scriptnya bisa kita copy dari hasil pembuatan form di Dreamweaver.
Dari bagian code
view.
Di artikel
saya sebelumnya saya telah banyak mengenalkan Dreamweaver untuk
pembutaan Template web, Rool Over juga pembuatan Animasi.Header .
Bagi yang
belum pernah melhatnya bisa anda klik di “Daftar bacaan”
>>>>(Cara membuat web profesional klas dasar.,
Animasi Header,Cara membuat tombol Roll Over >>> di tombol
Menu Navigasi diNav Bar diatas halaman.)
Sebelumya kita
telah membuat form untuk buku tamu atau form kontak. {isikan /buat
tabel “daftartamu” dari artikel sebelumnya ke Data basis
diphpmyadmin .namai
tabelnya 'daftartamu'.
Cara
membuat form Pendaftaran,Form
Login dan form LogOut sama seperti pembuatan form buku tamu yanng
berbeda mungkin dalam pengisian untk input Pasword di jendela
Property.,juga banyaknya baris yang perlu di buat untuk jenis>>> Inputan.Lihat" cara membuat buku tamu" klik disini
Ingat kembali
bentuk dan isi jendela proferty seperti gambar di bawah ini,juga
fungsi2 nya.
Gambar tampilan Dreamweaver 8 pro, dan gambar2 jendala proerty dll.
Gambar 3. Tampilan awal Dream Weaver
Gmbr 5.Jendela property(Dialog Box) form action/proses
Gmbar 6.Jendela Property untuk pengaturan text field
Gambar tampilan Dreamweaver 8 pro, dan gambar2 jendala proerty dll.
Gambar 3. Tampilan awal Dream Weaver
Gambar 4.: Gambar layar kerja dan letak menu2 dan jendela2 kerja Dreamweaver.
Gmbr 5.Jendela property(Dialog Box) form action/proses
Gmbar 6.Jendela Property untuk pengaturan text field
Untuk isian buat Form. lihat di cara membuat Buku Tamu klik disini
khusus untuk Password input kan pass di no 2
char width isi dengan 30 (secukupnya untuk karakter Password).no1
klik pasword juga di no3
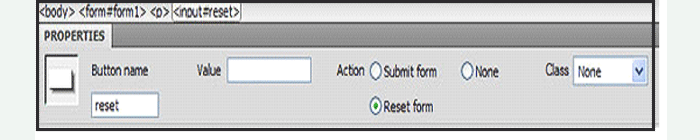
Gambar7 Jendela Property Pengaturan Tombol/ Buton Untuk Reset Atau Submit
Contohnya... buton name reset Value Ulangi pilih reset form.
Dibawah ini adalah script2 untuk Formnya juga script untuk pemrosesannya,
Form2 yang
telah saya buat dan telah saya test di server XAMPP 1.7.1dengan versi
PHP 5.2.9 dan versi phpmyadmin 3.1.3.1.
Yaitu:
1.Form inputan
>>> regristasi1.php
2.Form Inputan >>> login1.php
3.Pemrosesan. >>> prosesregristasi1.php
4.Pemrosesan >>> proseslogin1.php
5.Tampilan >>> indexmeber1.php
6.Script >>> logout1.php
7.Script
konektor >>> connect.php
Tolong
sesuaikan nama file2 diatas sesuai yang tertulis di script
sebenarnya. Jangan ada yang salah sebab nama2 tersebut berhubungan
dan mengandung link -link antara form inputan dan script
pemrosesnya.... kalau ada yang kliru dari hurup atau titik dan koma
di script tsb. Maka tampilanya akan ada error.
Script2 ini
silahkan anda copy dan pastekan di Notepad anda dan simpan di folder
“rangcanganweb” anda satukan dengan Folder tsb seperti tutorial
dalam “Pembuaatan webprofesional klas dasar” di artikel
sebelumnya.
Script2 tsb
bisa anda coba dengan mem Pastekanya di halaman Code View di
Dreamweaver.Dan bisa anda lihat tampilanya di “Desain View.”(
Silahkan Lihat kembali tampilam halaman Dreamweaver.).
Setelah itu
simpan Folder “rancanganweb “anda di directory: C / xampp/htdoct.
Dan siap anda test denga Browser anda dengan mengetikan
:http//localhost/rancanganweb(.ingat di php di bawah masih pakai nama
data basis 'logreg') Jadi harus ketikan http:/localhost/logreg Tentu anda harus atur dulu link ke form
inputan “Pendaftaran.anggota (regristrasi1.php) di halaman web
anda .Sehingga kalau link tsb di klik akan tampil form pendaftaran..
Kalau ada
Tubnail dan icon.(KOSONG),itu adalah lokasi berkas gambar yang
gambarnya harus anda tambahkan sendiri sesuai desain anda.(caranya
lihat di artilel saya cara membuat Website Profesional klas Dasar di
blog ini.(lihat di Daftar Bacaan klik menu di Nav Bar diatas ) tentu posisi gambar lama harus anda hapus dulu ,baru anda Insert image baru. pilih formta image, jangan keliru dengan format Roll Over.
Lihat gambar dibawah ini .simbool / tubnail yang gambarnya tidak terlihat,karena gambarnya (imagenya) belum di Upload ke foder gambar. tapi code nya sudah ada.discriptnya (lihat tanda panah) ....
Gmbr 8.
Gmbar 9.Gmbar titik2 merah adalh kolom form ,yag muncul setelah anda klik INSERT >Form>form
Setelah anda klik didalam kolom merah dan Anda klik INSERT .Table > akan muncul dialog box. pengaturan Form yang akan anda buat.: Berapa baris dan berapa colomnya. Misal Row 5 Colom 2 setelah anda klik Ok ,akan terbentuk tabel kosong seperti gmbr di bawah ini.
Gmabar 10 Tabel form Pendaftaran masih Kosong Formatnya Row 5 Colom 2
Gambar 11 Form Pendaftaran setelah jadi seperti ini.
Lihat gambar dibawah ini .simbool / tubnail yang gambarnya tidak terlihat,karena gambarnya (imagenya) belum di Upload ke foder gambar. tapi code nya sudah ada.discriptnya (lihat tanda panah) ....
Gmbr 8.
Gmbar 9.Gmbar titik2 merah adalh kolom form ,yag muncul setelah anda klik INSERT >Form>form
Setelah anda klik didalam kolom merah dan Anda klik INSERT .Table > akan muncul dialog box. pengaturan Form yang akan anda buat.: Berapa baris dan berapa colomnya. Misal Row 5 Colom 2 setelah anda klik Ok ,akan terbentuk tabel kosong seperti gmbr di bawah ini.
Gmabar 10 Tabel form Pendaftaran masih Kosong Formatnya Row 5 Colom 2
Cara pengisian nya silahkan lihat di cara membuat Form buku tamu klik disini
Gambar 11 Form Pendaftaran setelah jadi seperti ini.
Gambar12. Tabel Form Login masih kosong.Formatnya Row 3 Colom2
Gmbar13. Form Login Sudah jadi/
Script untuk pendaftaran dan login member
www.pakarjenius.blogspot
Keterangan script:
Nama databasis ….>>> logreg,,, .// (singkatan”login
regiatrasi”) anda bisa ganti namanya namun
Pada connect.php
harus disesuaikan juga.
Nama Tabel
…>>>>l anggotadxxy…//
nama saya buat susah, agar tidak mudah di hack orang3 iseng.
Jumlah = 6 buah.script.php
connect.php
// berpungsi
untu koneksi ke databasis dan tabel2.
connect.php
<?php
$dbhost = 'localhost';
$dbuser = 'root';
$dbpass = '';
$dbname = 'logreg';
$konek =
mysql_connect($dbhost, $dbuser, $dbpass) or die ('Koneksi Gagal!');
mysql_select_db($dbname);
?>
Indexmember1.php…
//ini untuk tampilan di index member gambar dan isinya anda insert sendiri
//Script
mulai dari sini-----
<?php
session_start();
if
( !isset($_SESSION['userid1']) ) {
header('location:login1.php'); }
else
{
$usr1 = $_SESSION['userid1']; }
require_once('connect.php');
$query
= mysql_query("SELECT * FROM anggotadxxy WHERE userid1 = '$usr1'");
$hasil
= mysql_fetch_array($query);
?>
//Contennya
berisi conten halaman member area.
//Tentu contennya anda isi dengan kebutuhan user (anggota anda).
//Tentu contennya anda isi dengan kebutuhan user (anggota anda).
<?php
echo
"<h2>Selamat Datang, $usr1</h2>";
echo "Nama Lengkap : " . $hasil['nama']
. "<br />";
echo "Email : " . $hasil['email'];
?>
//selesai
disini-------------------------------------
register1.php
(Form pendaptaran script)
//mulai
disini--------------------------------------
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta
http-equiv="Content-Type" content="text/html;
charset=iso-8859-7" />
<title>Pendaftaran
Member</title>
<script
type="text/JavaScript">
<!—
function
MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr;
for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++)
x.src=x.oSrc;
}
function
MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p)
d.MM_p=new Array();
var
i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){
d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function
MM_findObj(n, d) { //v4.01
var p,i,x;
if(!d) d=document;
if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document;
n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for
(i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++)
x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById)
x=d.getElementById(n); return x;
}
function
MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments;
document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if
((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src;
x.src=a[i+2];}
}
//-->
</script>
</head>
<body
onLoad="MM_preloadImages('images/tombol-HOME-HIJO.gif')">
<table
border="8" align="center" cellpadding="8"
cellspacing="0" bordercolor="#333333"
bgcolor="#CCCCCC">
// lihat tulisan "prosesregister" di bawah ,sama dengan yang anda input di pembuatan form diawal.
//di jendela properti di pilihan Method dan Action
// lihat tulisan "prosesregister" di bawah ,sama dengan yang anda input di pembuatan form diawal.
//di jendela properti di pilihan Method dan Action
<form
action="prosesregister1.php" method="post">
<tr>
<th colspan="2"
align="center"><font size="5" face="Times New
Roman, Times, serif">Pendaftaran Anggota
</td>
</font></tr>
<tr>
<td><strong><font
face="Times New Roman, Times, serif">Nama
Lengkap</font></strong> </td>
<td><input name="nama"
type="text" size="30" /></td>
</tr>
<tr>
<td><strong><font
face="Times New Roman, Times,
serif">Email</font></strong></td>
<td><input name="email"
type="text" size="25" /></td>
</tr>
<tr>
<td><strong><font
face="Times New Roman, Times, serif">User ID
</font></strong></td>
<td><input
name="userid1" type="text" id="userid1"
size="25" /></td>
</tr>
<tr>
<td><strong><font
face="Times New Roman, Times,
serif">Password</font></strong></td>
<td><input
name="password" type="password" id="password"
size="25" /></td>
</tr>
<tr>
<td colspan="2" align="center"><input
name="Submit" type="submit"
value="Daftar"/></td>
</tr>
<tr>
<td colspan="2"
align="center"><font color="#0000FF">Sudah Jadi
Anggota? <a
href="login.php">Login</a></font></td>
</tr>
</form>
</table>
<p
align="center"><a href="index.php"
onMouseOut="MM_swapImgRestore()"
onMouseOver="MM_swapImage('Image
home','','images/tombol-HOME-HIJO.gif',1)"><img
src="images/Tombol-HOME-BR.gif" name="Image home"
width="111" height="41"
border="0"></a></p>
</body>
</html>
Selesai
disini …............................................
login1.php
// form login( inputan untuk login)
<?php
session_start();
if(
isset($_SESSION['userid']) ) {
header('location:indexmember1.php');
}
require_once('connect.php');
?>
<html>
<head>
<title>Login
Member</title>
<style
type="text/css">
<!--
.style1
{
color: #FF0000;
font-weight: bold;
font-family: "Times New
Roman", Times, serif;
font-size: 36px;
}
.style2
{
font-family: "Times New
Roman", Times, serif;
font-weight: bold;
}
.style4
{
font-family: "Times New
Roman", Times, serif;
font-size: 18px;
color: #000000;
}
.style6
{
font-family: "Times New
Roman", Times, serif;
color: #000000;
font-weight: bold;
}
-->
</style>
<script
type="text/JavaScript">
<!--
function
MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++)
x.src=x.oSrc;
}
function
MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p)
d.MM_p=new Array();
var
i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){
d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function
MM_findObj(n, d) { //v4.01
var p,i,x;
if(!d) d=document;
if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document;
n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for
(i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++)
x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById)
x=d.getElementById(n); return x;
}
function
MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments;
document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if
((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src;
x.src=a[i+2];}
}
//-->
</script>
</head>
<body
onLoad="MM_preloadImages('images/tombol-HOME-HIJO.gif')">
<p
align="center" class="style1"><u>Silahkan Login
</u></p>
Silahkan
Login </u></p>
<p> </p>
<table
width="387" border="8" align="center"
cellpadding="8" cellspacing="0"
bordercolor="#006600" bgcolor="#99FFFF">
// "proseslogin.php" adalah script yang akan memproses input nama dan password ketika login.
// "proseslogin.php" adalah script yang akan memproses input nama dan password ketika login.
<form
action="proseslogin1.php" method="post">
<tr>
<th colspan="2"><span
class="style4">Member Login
</td>
</span></tr>
<tr>
<td><span
class="style6">User ID </span></td>
<td><input
name="userid1" type="text"/></td>
</tr>
<tr>
<td><span
class="style6">Password</span></td>
<td><input
name="password" type="password"/></td>
</tr>
<tr>
<td colspan="2"
align="center"><input type="submit"
name="Submit" value="Login" /></td>
</tr>
<tr>
<td colspan="2" align="center"><span
class="style2">Belum Jadi Anggota? Silahkan <a
href="register1.php">Daftar</a></span></td>
</tr>
</form>
</table>
<p
align="center"><a href="index.php"
onMouseOut="MM_swapImgRestore()"
onMouseOver="MM_swapImage('Image1','','images/tombol-HOME-HIJO.gif',1)"><img
src="images/Tombol-HOME-BR.gif" name="Image1"
width="111" height="41" border="0"></a>
</body>
</html
Gambar dibawah ini bisa anda copy dan pastekan di halaman indexmember .php sebab ya... gambar ini yang tadinya saya sisipkan.
.caranya : lihat cara insert ganbar atau tombol roll Over di artikel pembuatan website Profesional klas dasar.
atau klik disinni
Sekian dulu teman2 Posting kali ini,untuk script prosesnya bisa anda baca minggu depan.
(bahan nya telah saya siapkan kok) Muda-mudahan bermanfaat.
Sallam Gumilar.H















Tidak ada komentar:
Posting Komentar